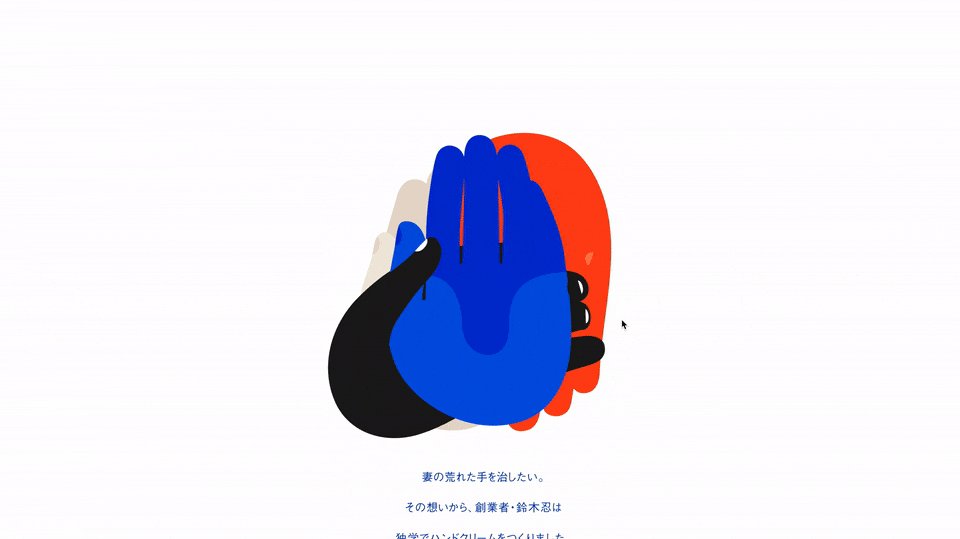
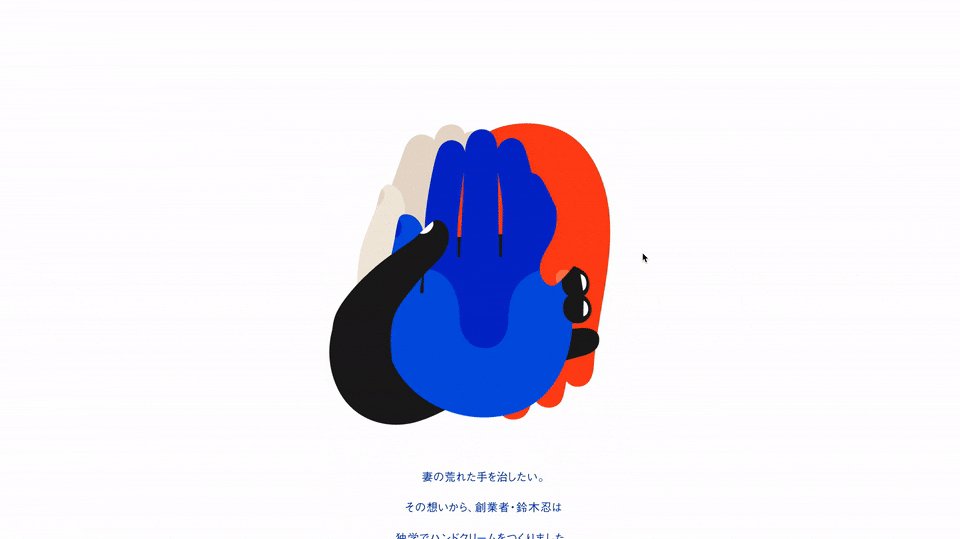
アニメーションも高速です。 Lottieを使って、Adobe After Effectsのページ遷移をWeb上で実装しています。 See the Pen Responsive bodymovin modal / page transition by Jonas Sandstedt on CodePen0 9 SF映画風のグリッチを効かせたページ遷移アニメーション Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいものに目線を導くことも可能です。 ほとんどのものはJqueryを読み込めばつかえます。 1Lottieとは Lottie は、Android、iOS、Web、Windows用アニメーションライブラリで、Airbnbが開発しています。 拡張プラグインBodymovinを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、モバイルおよびWeb上でアニメーションを

初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ
Webアニメーション 作り方
Webアニメーション 作り方- cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。 これがパワポ! ? プロが作るかっこいいアニメーションデザイン 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて




18 Best Javascript Animation Libraries Designorbital
STEP 1: 必要 な アニメーションGIFを表示しているWebページに移動します。 STEP 2: 画像上で右クリックを取り、 コピー を 選択 ステップ3:Windows エクスプローラを開き、またはファイルエクスプローラや画像を保存したい場所に移動します STEP 4: 任意のA completed Title/ Application (MV1) is required in addition to an original valid Title or Manufacturer's Certificate of Origin, the damaged serial plate (if applicable), and a picture of the vehicle (if vehicle is 1985 or older with no previous Georgia record)これは、ブラウザがアニメーションをしたい最も近い時間に callback 関数を実行するようスケジューリングします。 もし callback の中で要素を変更すると、他の requestAnimationFrame コールバックや CSS アニメーションと一緒にグループ化されます。 これにより、配置の再計算と再描画がそれ
svgアニメーション、作り方。 静的コンテンツの枠を飛び出す。 cssアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎svgついてのまとめページ、cssアニメーションの基本コーナーはこちら。 アニメーションを多用するとユーザーに不快感を与え、目障りになってしまいます。 代わりに、ユーザー インタラクションをサポートする目的で、戦略的にアニメーションを使用してください。 メニュー アイコンをタップした際にページの横から 文字や要素をスライド(横移動)表示するCSSアニメーションのパターンサンプル集です。 このページでは各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。 目次 1 transformプロパティ translateX ()に
Web制作の参考UIインタラクション40個まとめ これまで平面的に捉えられていたウェブサイトやアプリに、吸い込まれるような没入感を演出するクリエイティブなアニメーションが、いま注目を集めています。 この記事では、 ウェブデザイン制作で活用し18 15TH ANNUAL REPORT 1 01 04 02 05 03 06 Introduction 2 Summary of Project Data 58 10 Key Goals to Improve Domestic 19 Violence Response in Georgia 1 Increase opportunities for accountability for batterers 2 Utilize all legal means to restrict abuser access to firearms 23 Welcome to the City of Atlanta website News Calendar Mayor Andre Dickens to Announce Faithbased Affordable Housing Initiative Mayor Andre Dickens Named CoChair of Truman Center for National Policy's Task Force on City & State Diplomacy Mayor Andre Dickens Marks Peace Week ATL with Series of Community Events



Hcvl2yztmhblvm




Web Animation In The Post Flash Era Toptal
GIFアニメーションが表示されなくても意味が通じるメールにする 静止画からかんたんにGIFアニメーションを作る手順 手順1:素材を用意する 手順2:WEBでGIFアニメーションの動きを設定する 手順3:画像をアップロードする 参考:パワーポイントで作れる WEBサイトでのアニメーションの種類を歴史順にまとめる Animation, JS/jQuery アニメーションといってもFlashのような派手な動きなのか、スマホでスライドナビを作るのか、jsでパララックスを作りたいのか、SVGのロゴをアニメーションさせたい等、場面によって向き、不向きがあると思い 現在、Web上でアニメーションを作成する際は、 CSSもしくは、JavaScriptを使った2通りの方法 が主流です。 どちらも基本的なアニメーションはほとんど作成できるのですが、与えたい印象やアニメーションそのものの目的によって使い分けることをおすすめし




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Practical Web Animation
The gov means it's official Local, state, and federal government websites often end in gov State of Georgia government websites and email systems use svgアニメーションの方法3つ。 web上でsvgをアニメーションさせるには、以下の3つの方法があります。 ① cssアニメーションを利用。 svgの要素には、cssを使ってアクセスすることできるため、通常のhtml要素と同様にアニメーションさせることができます。




Web Animation In The Post Flash Era Toptal




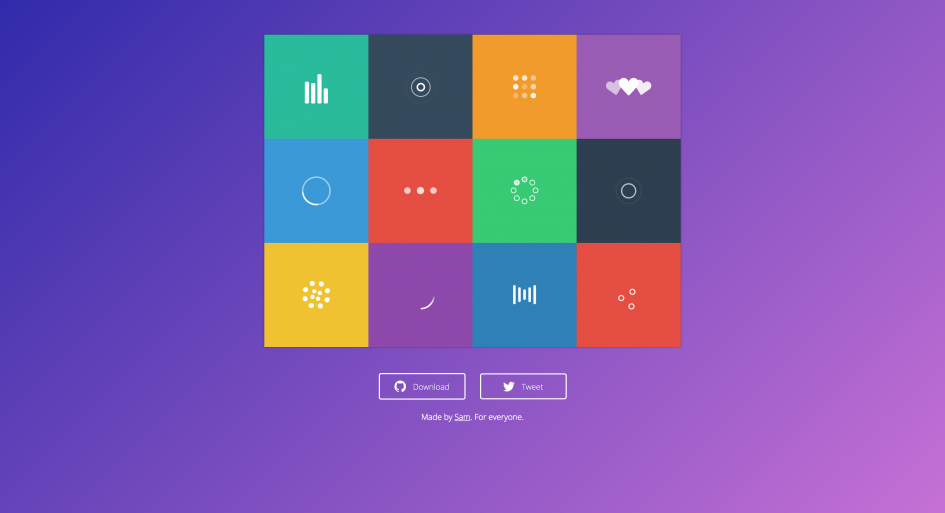
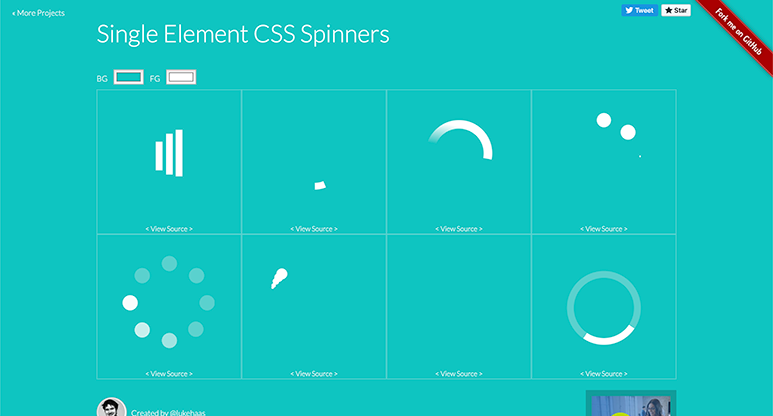
コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends




快感 スクロールアニメーションまとめ 株式会社lig



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




事例 Webサイトに動きをつける方法と注意点 Webマーケティングメディア Grab




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




Animation In Website Design Top 10 Web Design Techniques To Follow




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




新しさ満載 Gifアニメーションを効果的に使ったwebサイト6選 株式会社lig




より良いuiのためのwebアニメーション パフォーマンス Goodpatch Blog グッドパッチブログ




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社




Css Animations Vs Web Animations Api Css Tricks Css Tricks




25 Amazing 3d Animation Web Designs Bashooka




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




第一回 Lottieでwebアニメーションを作る 導入編 コラム メンバーズ




Cssだけでアニメーション実装 ローディング編 株式会社lig




Web Designer Team Animation Hd Png Download Transparent Png Image Pngitem




How Web Animation Can Improve User Experience Blue Compass




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社




アニメーションが魅力的なサイト8選 視覚的に個性とメッセージ性のあるクリエイティブ例 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




トレンドウェブサイトから学べ Javascriptで作る本格スクロール演出 Ics Media




10 Ways To Create Delightful And User Friendly Web Animation 22




Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




動きで魅せる Web制作の参考uiインタラクション アニメーション38個まとめ Photoshopvip




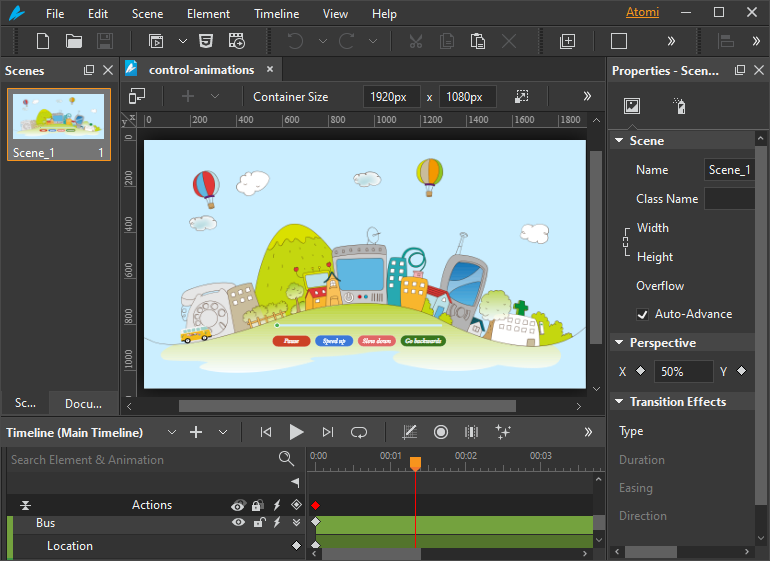
誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




App Animation Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Web Animations With Html Css And Javascript Logrocket Blog




Animations For A Website 15 Best Web Animation Techniques For Your Web Design Fireart




躍動感のあるアニメーションサイトを作成するための6つのポイント大公開




需要が高まっているアニメーションを取り入れたwebサイトのデザインプロセスを大公開 実例あり 株式会社lig




Getting Started With Web Animation By Moe Amaya Medium




Bringing Web Pages To Life Css Animations




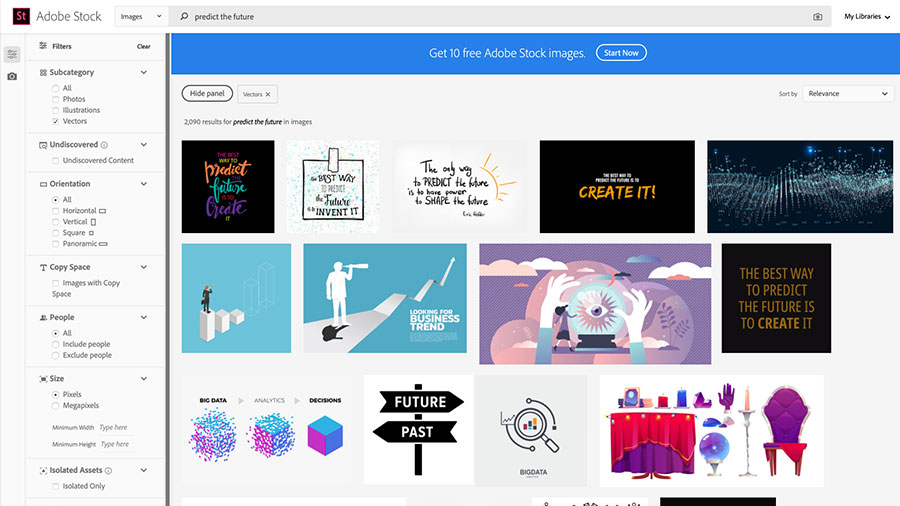
How To Create Web Animations Using Vector Artwork Adobe Stock Tutorials




動くwebデザインアイデア帳 動くwebデザインアイディア帳



1




Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips




Js 最近のwebサイトで見かける気持ちいいアニメーションや便利な機能が実装できる 使いやすいスクリプトのまとめ コリス




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




Animation Awwwards Blog



3



Illustrated And Animated Best Practice In Web Design




滑らかで美しい表現ができる Svgアニメーションを使ってみよう Codecampus




Webアニメーションを極める 5つのデザインテクニックまとめ Photoshopvip




How Web Animation Works Howstuffworks




Best Web Design Trends In 22 Modern Website Examples




10 Best Free Animation Libraries For The Web Webdesigner Depot Webdesigner Depot Blog Archive




Cool Css Animation Examples You Can Use Too




Css Animation Libraries Css Tricks Css Tricks




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




18 Best Javascript Animation Libraries Designorbital




Introduction To Svg Animation O Reilly




これは使える 動くwebデザインアイディア帳 でwebアニメーションの基本を身に付けよう Web Design Trends




Top 5 Easy To Use Web Animation Tools That Bring Your Website To Life




5 Ways Web Animations Actually Improve Your User Experience Design



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday



10 Of The Best Types Of Web Animation So Far




Web Animation In The Post Flash Era Toptal




Google Web Designer Tutorial Make An Animated Web Banner Youtube




ショートアニメーションを取り入れたwebデザイン事例9選 Webサイトに動きをプラスする Workship Magazine ワークシップマガジン




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




Tvpaint Developpement Web Site




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




すぐ使える Studioのモーション アニメーションでトレンド感のあるwebサイトを作ろう Studio制作 Web 制作に関するお役立ち情報丨miroworks




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム



Web Animation Api Unleashing The Power Of Css Keyframes In Javascript




Getting Started With Web Animation By Moe Amaya Medium




10 Ways To Create Delightful And User Friendly Web Animation 22




Web注目のアニメーション 表現力アップの動くデザインアイデア50個まとめ Photoshopvip




これが無料とな 動画を読み込ませるだけでアニメーションに変換してくれるwebサービス Plask が公開 ギズモード ジャパン




8 Best Animated Websites With Css Html Animation To Inspire You
:format(png)/cdn.vox-cdn.com/uploads/chorus_image/image/49626081/adobe-spark-web-projects1.0.0.png)



Adobe Spark Brings Easy Animation Apps To The Web The Verge



1




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス




Web Animation In The Post Flash Era Toptal




Add Cool Javascript Effects On Your Website With Animation Libraries




Webアニメーションを極める 5つのデザインテクニックまとめ Photoshopvip




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




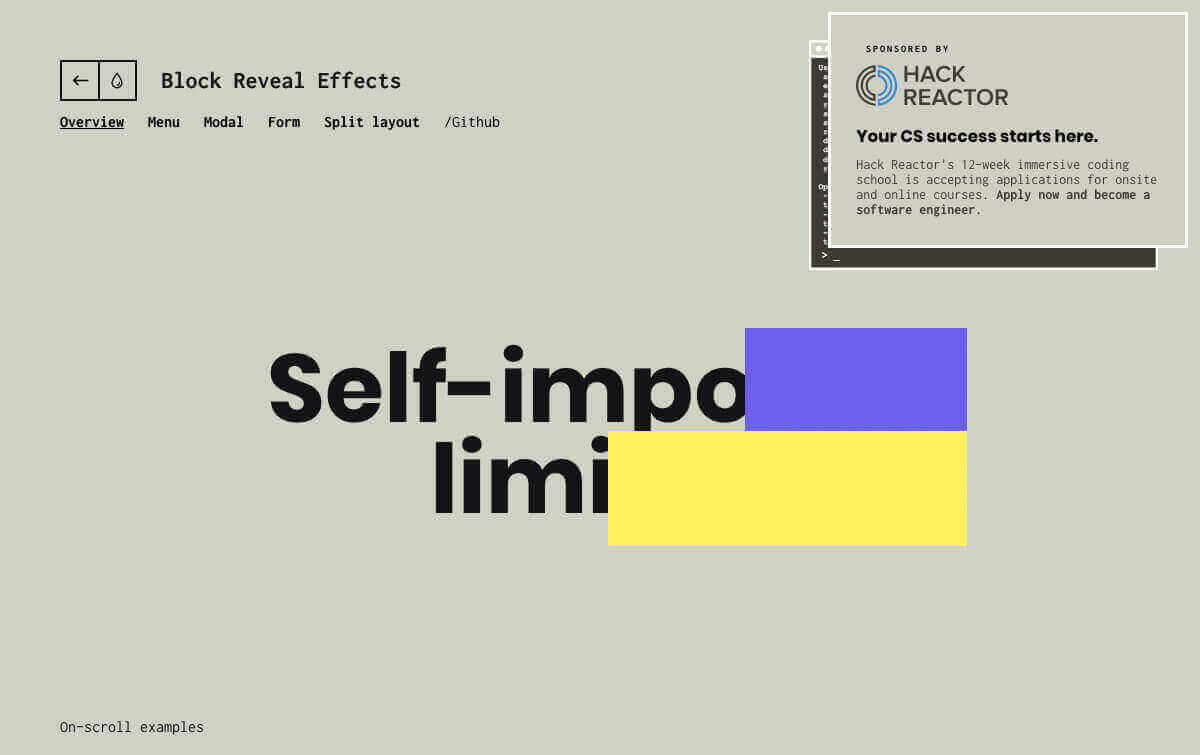
Webアニメーションエフェクト Block Reveal Effects 大阪のwebマーケティング会社 株式会社モンゴロイド




これは使える 動くwebデザインアイディア帳 でwebアニメーションの基本を身に付けよう Web Design Trends




ディズニー直伝 Webデザインでアニメーションの基本原理を応用する方法 Photoshopvip




一から書く必要なし Cssのアニメーションを実装するライブラリ5選 Amelog




Designing Safer Web Animation For Motion Sensitivity A List Apart




ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip




Web Animations Which To Use And How To Add Them To Your App




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




25 Amazing 3d Animation Web Designs Bashooka




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends



1




How To Add A Lottie Animation In A Web Page Lottiefiles




Web Animation Infographics A Map Of The Best Animation Libraries For Javascript And Css3 Plus Performance Tips




An Introduction To Animation In Web Design Design Shack




Vanta Jsで3dアニメーションを手軽に実装 Webクリエイターボックス



0 件のコメント:
コメントを投稿